Learning P5.Play
A downloadable resource
P5play
P5play is a P5.js library developed originally by Paolo Pedercini that makes it easier to make games. Version 3 is led by Quinton Ashley.
P5.js, which we looked at in class, will still be useful for a few things. But mostly we'll be using P5play for the game stuff.
This library will help you handle sprites and animation, groups of objects, collisions, and simple physics,
Getting Started Resources
With p5play and OpenProcessing you can build games!
- p5play homepage
- p5play reference page (which can be a bit overwhelming)
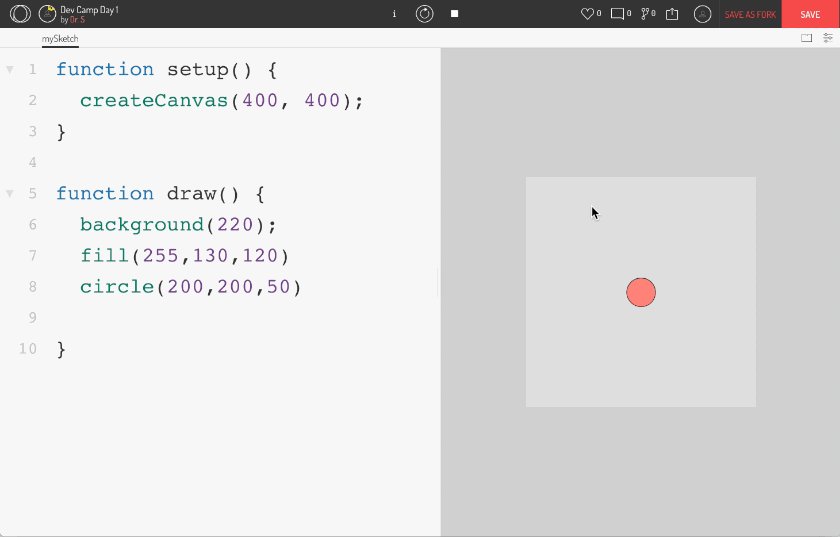
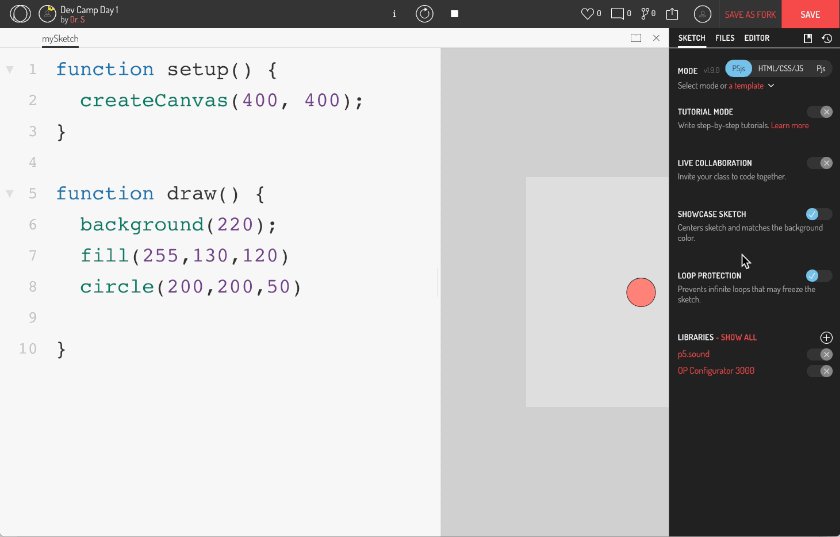
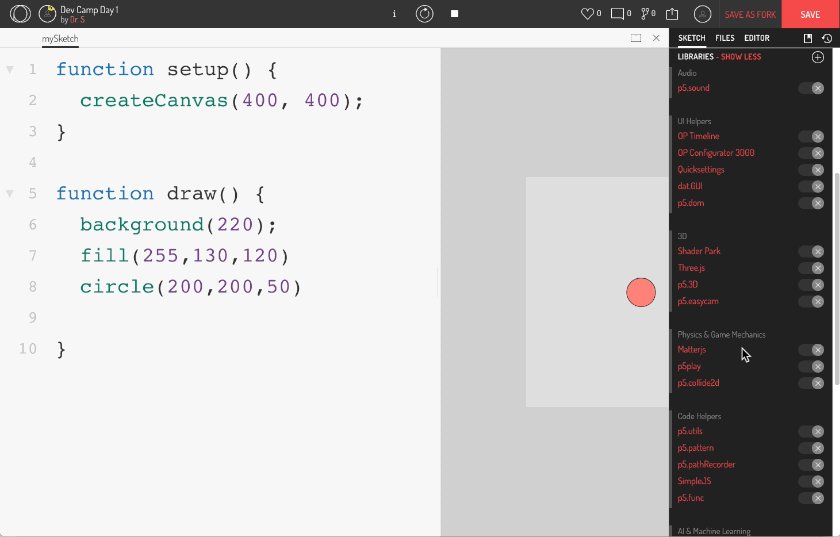
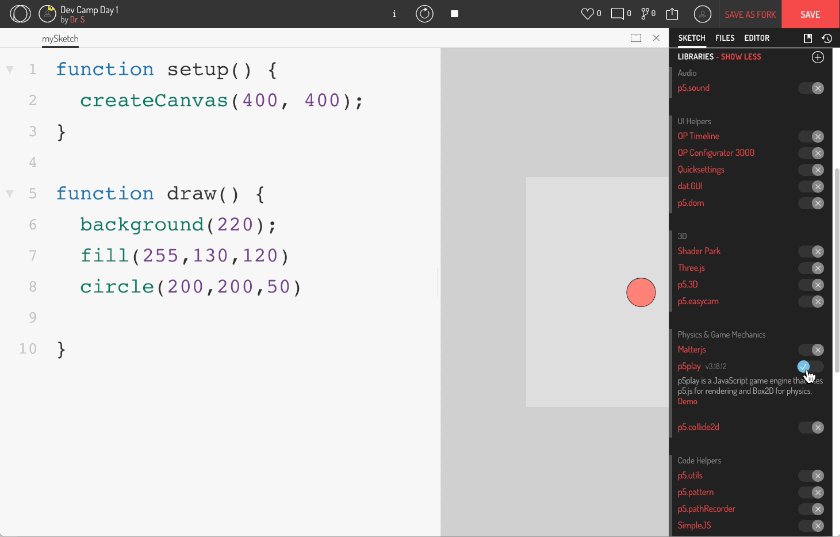
Enabling P5play in your Projects

If you get an error It seems that you may have accidentally written "Canvas" instead of "noCanvas" you forgot to toggle P5play on.
Quick Reference
Sprites Reference
- Create Sprites and their properties
- Physics and Physical properties
- Movement
- Images and Pixel Art for Sprite
- Collisions
- Overlaps
- Rotation
- Basic non-player behavior
- Platform collisions
Group Reference
- What is a group?
- Assigning properties to: all group members or individually by their index
- Assigning collides and overlaps to Group()
- allSprites to affect every sprite in the sketch
- Get fancy with subgroups
Input (Mouse and Keyboard)
- Mouse and Keyboard basics
- Presses = as soon as the mouse/kb button is pressed
- Pressing = holding down the button
- Holding = the count of how many frames it's been down
- Released = when the button comes back up
Comparisons and Operators
| description | code | example |
|---|---|---|
| is equal to | == | if ( game_over == true ) { showHighScore() } |
| is not equal to | != | if ( has_power_up != true ) { gainThePowerUp() } |
| greater than | > | if ( missile.pos.x > 600 ) { missile.remove() } |
| less than | < | if ( countdown_timer < 0 ) { resetTheLevel() } |
| greater than or equal | >= | if ( score >= 50) { giveExtraLife() } |
| less than or equal | <= | if ( enemies.length <= 0 ) { moveToNextLevel() } |
| "and" | && | if ( raining == true && outside == true ) { console.log("Bring an umbrella") } |
| "or" | || | if ( holiday == "halloween" || holiday == "valentines" ) { buyCandy() } |
| Status | In development |
| Category | Other |
| Author | Making Games at Texas Tech |
Download
Download
Including P5Play.2020-02-19 16_04_43.gif 653 kB
